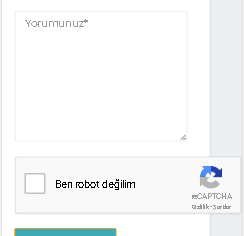
Google reCaptcha aldınız sitenize koydunuz. Tarayıcı ile görüntülediğiniz de hiç bir problem görmediniz. Temanız uyumlu, birde değişikliklere mobil cihazınızdan baktınız ve o da ne?! Google reCaptcha kutunun dışına taşıyor. Şu anda fixlemek üzere olduğum bir durum aynı zamanda.

İlk olarak aşağıdaki CSS kodu’nu CSS dosyanıza ekleyin:
|
1 2 3 4 |
.g-recaptcha { transform-origin: left top; -webkit-transform-origin: left top; } |
Daha sonra JavaScript dosyanıza aşağıdaki kodu ekleyin:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
// Google reCaptcha Uyumluluk Çözümü function uyumluReCaptcha() { // reCaptcha'nın genişliği var reCaptchaGen = 304; // reCaptcha'nın içinde olduğu kutunun genişliği var kapsulGen = $('.g-recaptcha').parent().width(); if(reCaptchaGen > kapsulGen) { // Oranlarını hesaplayalım var oran = kapsulGen / reCaptchaGen; // Elde ettiğimiz orana göre yeniden ölçekleyelim $('.g-recaptcha').css({ 'transform':'scale('+oran+')' }); } } $(function() { // Ölçekleme işlemini yapalım uyumluReCaptcha(); /** * Pencere boyutu değiştiği anda tekrar ölçekleyelim * throttle kütüphanesi * https://cdnjs.cloudflare.com/ajax/libs/jquery-throttle-debounce/1.1/jquery.ba-throttle-debounce.min.js */ $(window).resize( $.throttle( 100, uyumluReCaptcha ) ); }); |
Çalışan demo için buraya tıklayınız. Kolay gelsin,


Yorumlar