Başlığı nasıl atacağımı bilemedim fakat demek istediğim olay şuydu. Bir sayfa oluşturun ve bu sayfada mevcut temanızın üst kısmı(header), alt kısmı(footer), yan kenar alanı(sidebar) ve menüler olmasın. Sadece sayfa içeriğiniz gözüksün. Adım adım bunu uygulayalım:
Adım 1 – WordPress Sayfa Teması Oluşturun
Bilgisayarınızda “page-bossayfa.php” isimli bir dosya oluşturun ve aşağıdaki kodu bu dosyanın içine kopyalayıp-yapıştırın. Sonra kaydedin tabii ki :)
<?php
/**
* Template Name: Boş Sayfa
* Bu tema sayesinde yeni sayfa oluşturduğunuzda sadece içeriğinizi göreceksiniz.
*/
?>
<html <?php language_attributes(); ?> class="no-js">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php /*wp_head();*/ ?>
<?php
/**
* temanızın css ve javascriptleri ayrıca
* wp'nin diğer head içerisine eklediği kodları eklemek isterseniz
* yukarıdaki yorum satırlarını kaldırıp wp_head() fonksiyonunu çalıştırmalısınız..
*/
</head>
<body>
<?php
while ( have_posts() ) : the_post();
the_content();
endwhile;
?>
<?php wp_footer(); ?>
</body>
</html>
Bu dosyanın indirme linkini aşağıda paylaştım.
Adım 2 – Bu Dosyayı WordPress Tema Klasörünüzün İçine Yükleyin
Bu oluşturduğunuz sayfayı FTP programınızı kullanarak wp-content/themes/tema_klasorunuz/ içine yükleyin.
Adım 3 – Yeni Sayfa Oluşturun Temanızı Seçerek
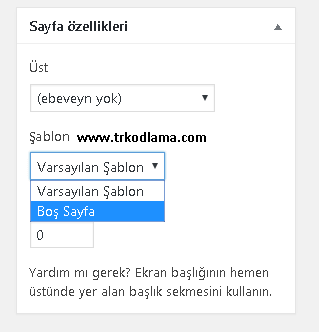
WordPress yönetici panelinize girerek yeni sayfa oluşturun. Sayfa Özellikleri kısmında Şablon listesinde Boş Sayfa ismi ile yeni temanızı göreceksiniz. Onu seçin ve sayfanızı oluşturun. Bu kadar basit

Bu temanın çalışan bir örneğini şu adreste görebilirsiniz https://www.trkodlama.com/demo/bos-sayfa-demosu
Sonuç
Bu işlemi sayfa olarak değilde yazı olarak da yapabilirsiniz. O zaman dosya adınız conten-bossayfa.php olmalı. Ayrıca farklı bir yazı tipi oluşturmalısınız. Bununla ilgili de belki ilerde bir yazı daha yazabilirim.
https://www.trkodlama.com/wp-content/uploads/2017/02/page-bossayfa.rar